Perancangan
Database pada sql server, web dan asp.net
Assalamualaikum
wr.wb...
Untuk kali ini saya membuat aplikasi web dengan menggunakan sql server dan asp.net, pada aplikasi ini saya membuat data dari struk belanja dan saya membuat normalisasi dari struk tersebut, setelah terbentuk menjadi 3NF atau normalisasi ke tiga, baru lah saya buat database nya didalam sql server dan dijalankan pada visual studio.
Untuk kali ini saya membuat aplikasi web dengan menggunakan sql server dan asp.net, pada aplikasi ini saya membuat data dari struk belanja dan saya membuat normalisasi dari struk tersebut, setelah terbentuk menjadi 3NF atau normalisasi ke tiga, baru lah saya buat database nya didalam sql server dan dijalankan pada visual studio.
Bentuk Normalisasi :
Kemudian buat database :
- Buka Microsoft SQL Server
- Buat Database 'New Database'
- Klik Tables dalam database yang baru saja dibuat 'New
Table' isi sesuai kebutuhan yang diperlukan, 'save'.
Visual Studio :
- Buka Microsoft Visual Studio
- Buat Project, pilih 'New Project pada WEB', 'ASP.NET
Empity Web Application', 'ok'.
- Klik pada project aplikasi 'Add Web Form'
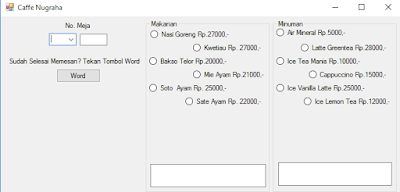
- Buat desain sesuai kebutuhan.
Klik 'Toolbox' pilih 'Gridview', 'Choose Data
Source', 'New', 'Database', 'New Connection', 'Change pada Data Source pilih
Microsoft SQL Server', ' Ketik nama server kemudian refresh dan pilih database
yang sudah dibuat'
Berikut adalah hasil desain :
Berikut adalah sourcode nya :
Imports System.Data
Imports System.Data.OleDb
Imports System.Data.SqlClient
Module Module1
Public sqlCon As New SqlConnection
Public Sub dbConn()
Dim server As String
server = "Data Source=DESKTOP-V2SAOF1;Initial Catalog=db ilham;Integrated Security=True"
sqlCon.Open()
End Sub
End Module
Partial Class UTS
Inherits System.Web.UI.Page
Dim sql As String
Dim da As SqlDataAdapter
Dim ds As DataSet
Dim dt As DataTable
Dim xReader As SqlDataReader
Sub tampil_data()
clear()
dbConn()
sql = "Select * From Tabel_Barang"
Dim da = New SqlDataAdapter(sql, sqlCon)
Dim ds = New Data.DataSet
ds.Reset()
da.Fill(ds)
GridView1.DataSource = ds.Tables(0)
End Sub
Sub clear()
TextBox1.Text = ""
TextBox2.Text = ""
TextBox3.Text = ""
TextBox4.Text = ""
End Sub
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
dbConn()
Dim query As New SqlCommand("Insert Into Tabel_Barang values('" & TextBox2.Text & "','" & TextBox1.Text & "','" & TextBox3.Text & "','" & TextBox4.Text & "')", sqlCon)
Dim x = query.ExecuteNonQuery()
If x = 1 Then
MsgBox("Data Berhasil Disimpan", MsgBoxStyle.Information, "Sukses")
tampil_data()
Else
MsgBox("Data Gagal Disimpan", MsgBoxStyle.Critical, "Gagal")
End If
sqlCon.Close()
Response.Redirect("UTS.aspx")
End Sub
Protected Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
dbConn()
Dim query As New SqlCommand("Update Tabel_Barang set nama_barang ='" & TextBox2.Text & "', harga_barang ='" & TextBox3.Text & "', jumlah_barang ='" & TextBox4.Text & "' where kode_barang = '" & TextBox1.Text & "'", sqlCon)
Dim x = query.ExecuteNonQuery()
If x = 1 Then
MsgBox("Data Berhasil di Edit", MsgBoxStyle.Information, "Sukses")
tampil_data()
Else
MsgBox("Data Gagal di Edit", MsgBoxStyle.Critical, "Gagal")
End If
sqlCon.Close()
Response.Redirect("UTS.aspx")
End Sub
Protected Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click
dbConn()
Dim query As New SqlCommand("Delete Tabel_Barang where kode_barang = '" & TextBox1.Text & "'", sqlCon)
Dim x = query.ExecuteNonQuery()
If x = 1 Then
MsgBox("Data Berhasil di Hapus", MsgBoxStyle.Information, "Sukses")
tampil_data()
Else
MsgBox("Data Gagal di Hapus", MsgBoxStyle.Critical, "Gagal")
End If
sqlCon.Close()
Response.Redirect("UTS.aspx")
End Sub
Protected Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click
clear()
End Sub
End Class
Imports System.Data.OleDb
Imports System.Data.SqlClient
Module Module1
Public sqlCon As New SqlConnection
Public Sub dbConn()
Dim server As String
server = "Data Source=DESKTOP-V2SAOF1;Initial Catalog=db ilham;Integrated Security=True"
sqlCon.Open()
End Sub
End Module
Partial Class UTS
Inherits System.Web.UI.Page
Dim sql As String
Dim da As SqlDataAdapter
Dim ds As DataSet
Dim dt As DataTable
Dim xReader As SqlDataReader
Sub tampil_data()
clear()
dbConn()
sql = "Select * From Tabel_Barang"
Dim da = New SqlDataAdapter(sql, sqlCon)
Dim ds = New Data.DataSet
ds.Reset()
da.Fill(ds)
GridView1.DataSource = ds.Tables(0)
End Sub
Sub clear()
TextBox1.Text = ""
TextBox2.Text = ""
TextBox3.Text = ""
TextBox4.Text = ""
End Sub
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
dbConn()
Dim query As New SqlCommand("Insert Into Tabel_Barang values('" & TextBox2.Text & "','" & TextBox1.Text & "','" & TextBox3.Text & "','" & TextBox4.Text & "')", sqlCon)
Dim x = query.ExecuteNonQuery()
If x = 1 Then
MsgBox("Data Berhasil Disimpan", MsgBoxStyle.Information, "Sukses")
tampil_data()
Else
MsgBox("Data Gagal Disimpan", MsgBoxStyle.Critical, "Gagal")
End If
sqlCon.Close()
Response.Redirect("UTS.aspx")
End Sub
Protected Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
dbConn()
Dim query As New SqlCommand("Update Tabel_Barang set nama_barang ='" & TextBox2.Text & "', harga_barang ='" & TextBox3.Text & "', jumlah_barang ='" & TextBox4.Text & "' where kode_barang = '" & TextBox1.Text & "'", sqlCon)
Dim x = query.ExecuteNonQuery()
If x = 1 Then
MsgBox("Data Berhasil di Edit", MsgBoxStyle.Information, "Sukses")
tampil_data()
Else
MsgBox("Data Gagal di Edit", MsgBoxStyle.Critical, "Gagal")
End If
sqlCon.Close()
Response.Redirect("UTS.aspx")
End Sub
Protected Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click
dbConn()
Dim query As New SqlCommand("Delete Tabel_Barang where kode_barang = '" & TextBox1.Text & "'", sqlCon)
Dim x = query.ExecuteNonQuery()
If x = 1 Then
MsgBox("Data Berhasil di Hapus", MsgBoxStyle.Information, "Sukses")
tampil_data()
Else
MsgBox("Data Gagal di Hapus", MsgBoxStyle.Critical, "Gagal")
End If
sqlCon.Close()
Response.Redirect("UTS.aspx")
End Sub
Protected Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click
clear()
End Sub
End Class
Berikut adalah hasil run nya :
Didalam aplikasi ini saya hanya
membuat 1 form, yaitu form Tabel_Barang.
Dalam tabel ini hanya menampilkan
apa saja yang dilakukan ketika transaksi pada toko tersebut.
Semoga bermanfaat :)
Wassalamualaikum wr.wb .....