Assalamu'alaikum wr.wb
Ketemu lagi di postingan ini, kali ini saya akan membuat aplikasi pemesanan di caffe secara modern menggunakan Visual Studio. Jujur saja kali ini saya mengkhayal sedikit hehehe, ywdh berikut adalah tutorialnya :
1. Buka Aplikasi Visual Studio nya :
2. Kemudian kita buat "Project" dengan cara klik File > New > Project :
5. Kita buat hasil outputnya menggunakan word :
6. Setelah itu kita Bookmark agar terhubung dengan Visual Studio nya :
7. Selanjutnya kita bisa hubungkan Visual Studio dan Word dengan cara klik Project > Add Reference :
8. Lalu kita kasih tanda ceklis pada "Microsoft Office, Interop, Word :
9. Nah kalo sudah mengikuti perintah di atas kita bisa menuliskan Sourcode nya :
10. Berikutnya kita tuliskan sourcode pada bagian ( No. Meja) :
11. Lalu kita menuliskan sourcode pada bagian ( Makanan ) :
12. Selanjutnya kita menuliskan sourcode pada bagian ( Minuman ) :
13. Berikutnya kita menuliskan sourcode nya pada bagian ( Word) :
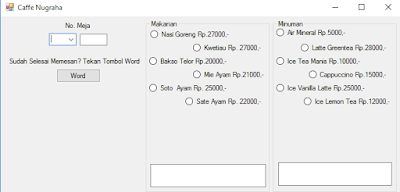
14. Sesudah itu kita bisa Run Projectnya :
15. Setelah muncul tampilan seperti di atas kita bisa mengisi "No. Meja, Makanan, dan Minuman" sesuai dengan yang kita mau, lalu kita bisa langsung tekan tombol "Word" :
17. Kalau sudah muncul tampilan seperti di atas dinyatakan Program telah selesai atau berhasil.
Berikut adalah sourcode nya :
Imports word = Microsoft.Office.Interop.Word
Public Class Form1
Dim appnya As New word.Application
Dim dokumennya As word.Document
Private Sub RadioButton1_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton1.CheckedChanged
TextBox2.Text = RadioButton1.Text
PictureBox1.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\nasgor.jpg")
End Sub
Private Sub RadioButton2_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton2.CheckedChanged
TextBox2.Text = RadioButton2.Text
PictureBox1.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\baksotelor.jpg")
End Sub
Private Sub RadioButton3_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton3.CheckedChanged
TextBox2.Text = RadioButton3.Text
PictureBox1.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\mieayam.jpg")
End Sub
Private Sub RadioButton4_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton4.CheckedChanged
TextBox2.Text = RadioButton4.Text
PictureBox1.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\kwetiau.jpg")
End Sub
Private Sub RadioButton5_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton5.CheckedChanged
TextBox2.Text = RadioButton5.Text
PictureBox1.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\sotoayam.jpg")
End Sub
Private Sub RadioButton6_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton6.CheckedChanged
TextBox2.Text = RadioButton6.Text
PictureBox1.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\sateayam.jpg")
End Sub
Private Sub RadioButton7_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton7.CheckedChanged
TextBox3.Text = RadioButton7.Text
PictureBox2.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\airmineral.jpg")
End Sub
Private Sub RadioButton8_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton8.CheckedChanged
TextBox3.Text = RadioButton8.Text
PictureBox2.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\iceteh.jpg")
End Sub
Private Sub RadioButton9_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton9.CheckedChanged
TextBox3.Text = RadioButton9.Text
PictureBox2.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\vanilla.jpg")
End Sub
Private Sub RadioButton10_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton10.CheckedChanged
TextBox3.Text = RadioButton10.Text
PictureBox2.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\greentea.jpg")
End Sub
Private Sub RadioButton11_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton11.CheckedChanged
TextBox3.Text = RadioButton11.Text
PictureBox2.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\cappucino.jpg")
End Sub
Private Sub RadioButton12_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton12.CheckedChanged
TextBox3.Text = RadioButton12.Text
PictureBox2.Image = System.Drawing.Image.FromFile("C:\Users\M.Ilham Nugraha\Desktop\foto\lemontea.jpg")
End Sub
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
For a = 1 To 26
ComboBox1.Items.Add(a)
Next
End Sub
Private Sub ComboBox1_SelectedIndexChanged(sender As Object, e As EventArgs) Handles ComboBox1.SelectedIndexChanged
Select Case ComboBox1.Text
Case "1"
TextBox1.Text = "1"
Case "2"
TextBox1.Text = "2"
Case "3"
TextBox1.Text = "3"
Case "4"
TextBox1.Text = "4"
Case "5"
TextBox1.Text = "5"
Case "6"
TextBox1.Text = "6"
Case "7"
TextBox1.Text = "7"
Case "8"
TextBox1.Text = "8"
Case "9"
TextBox1.Text = "9"
Case "10"
TextBox1.Text = "10"
Case "11"
TextBox1.Text = "11"
Case "12"
TextBox1.Text = "12"
Case "13"
TextBox1.Text = "13"
Case "14"
TextBox1.Text = "14"
Case "15"
TextBox1.Text = "15"
Case "16"
TextBox1.Text = "16"
Case "17"
TextBox1.Text = "17"
Case "18"
TextBox1.Text = "18"
Case "19"
TextBox1.Text = "19"
Case "20"
TextBox1.Text = "20"
Case "21"
TextBox1.Text = "21"
Case "22"
TextBox1.Text = "22"
Case "23"
TextBox1.Text = "23"
Case "24"
TextBox1.Text = "24"
Case "25"
TextBox1.Text = "25"
Case "26"
TextBox1.Text = "26"
End Select
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
dokumennya = appnya.Documents.Open("C:\Users\M.Ilham Nugraha\Documents\Visual Studio 2012\Projects/Caffe Nugraha.docx")
dokumennya.Bookmarks("NoMeja").Select()
appnya.Selection.TypeText(TextBox1.Text)
dokumennya.Bookmarks("Makanan").Select()
appnya.Selection.TypeText(TextBox2.Text)
dokumennya.Bookmarks("Minuman").Select()
appnya.Selection.TypeText(TextBox3.Text)
dokumennya.SaveAs2("C:\Users\M.Ilham Nugraha\Desktop\hasil\Order dari meja " & TextBox1.Text & ".docx")
appnya.Visible = True
End Sub
End Class